Returbo
0-1 product design for a return management platform
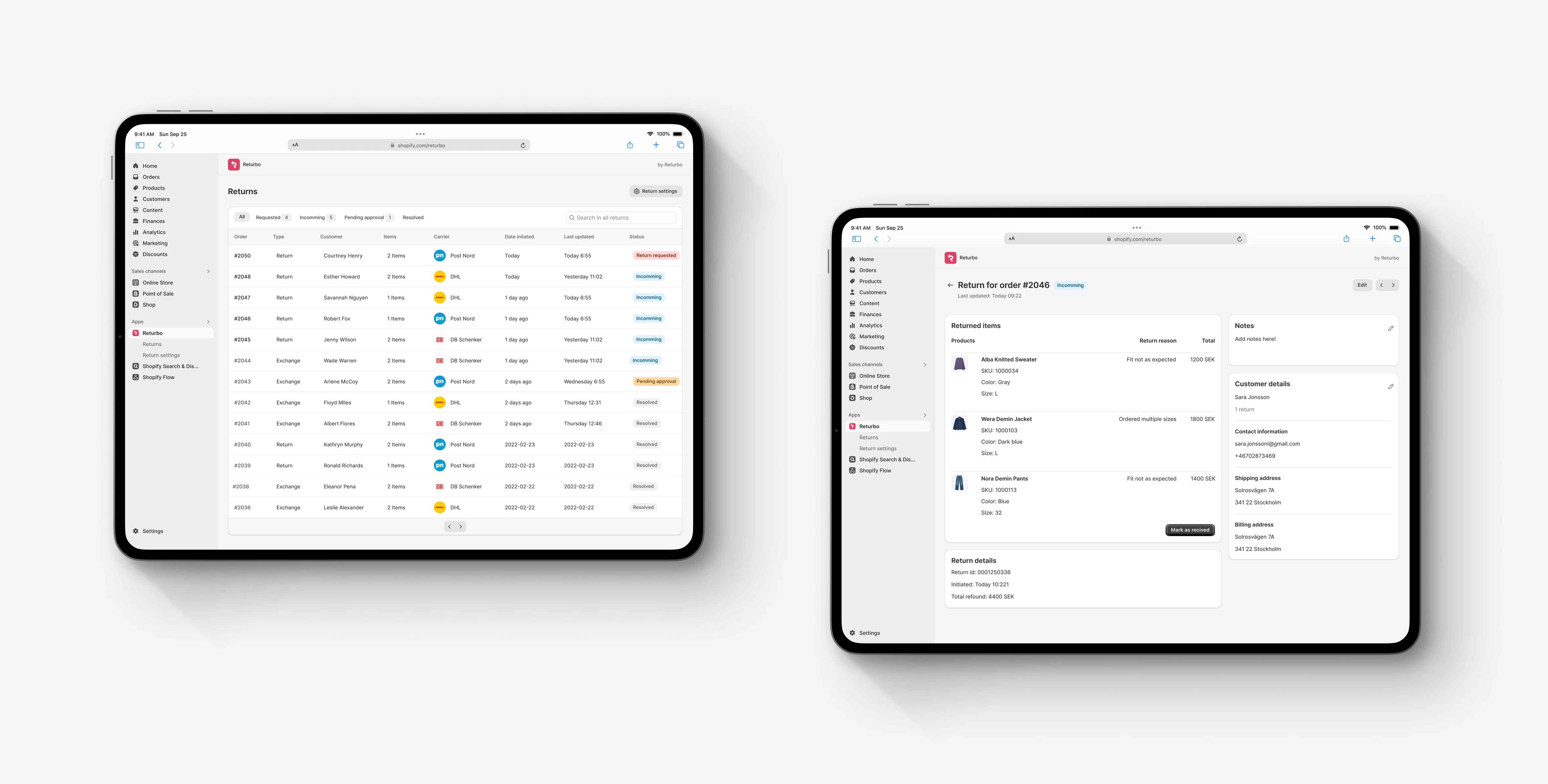
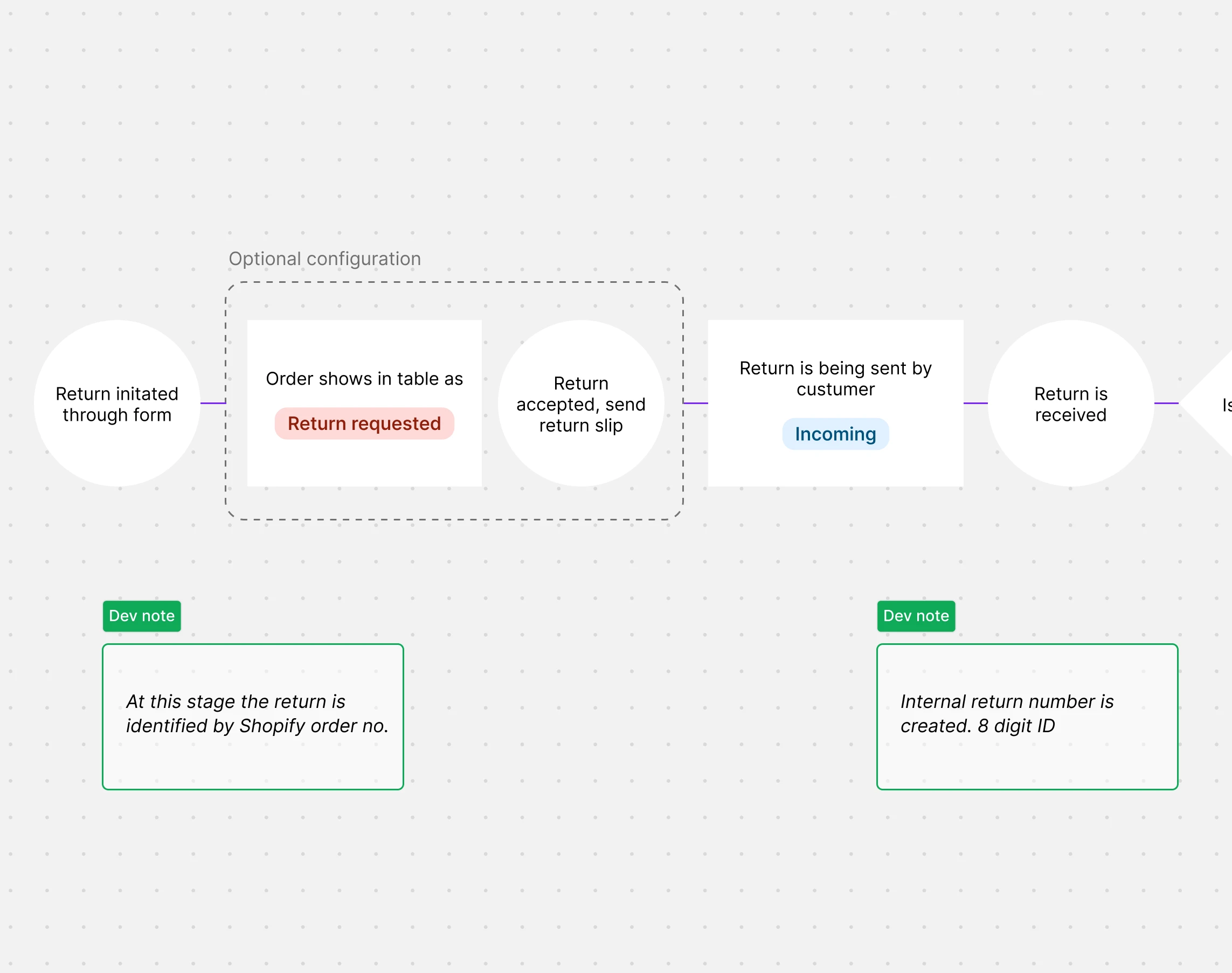
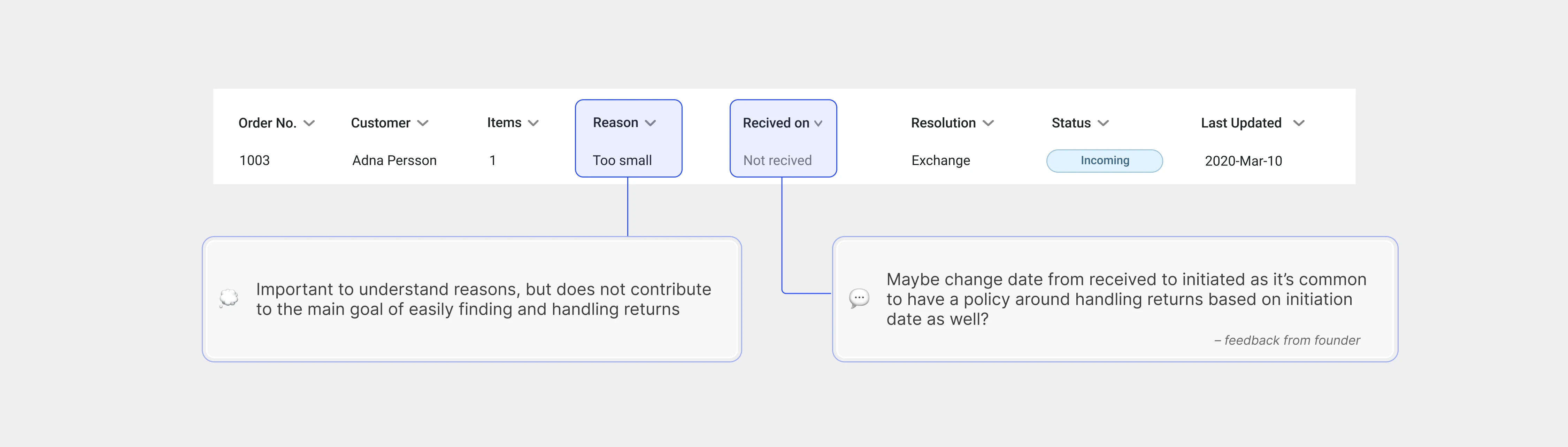
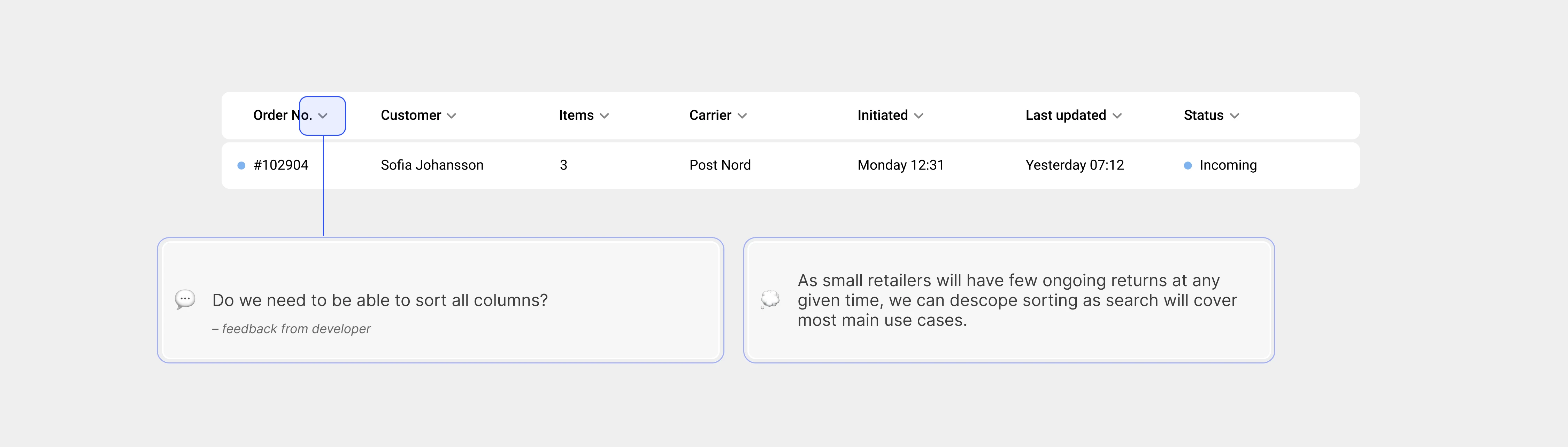
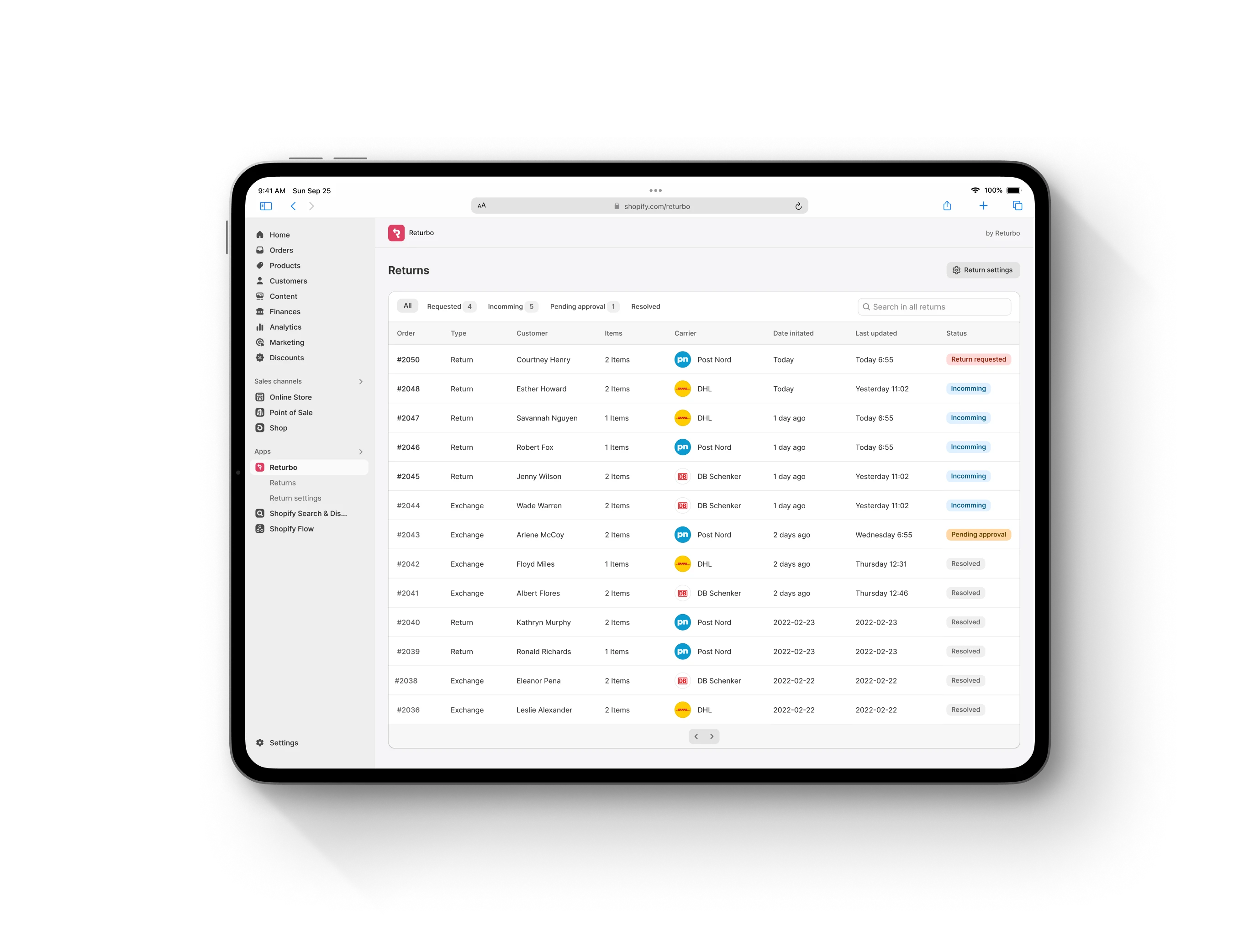
I joined Returbo, an early seed startup, during my master’s studies together with my class mate Lovisa Sköld to gain industry experience. Together, we collaborated closely on designing the core features for Returbo's first beta app.
- 📎
- Role: Product Designer
- Time frame: 3 months 2021
- Team: 1 Founder, 2 Designers, 1 Developer
- Result: Beta app released early 2022 with great inital reviews